Troubleshooter mobile app
Design Opportunity
To make troubleshooting aircraft maintenance faster, easier and more accurate.
Solution
A mobile app that replaces the current paper or laptop-based systems in use today.
01 – Design opportunity
Modern business jets are complex machines. They're incredibly high-tech; the mechanical and avionics systems are cutting-edge. And they're almost "old school" at the same time: the human/computer interface can feel clunky.
To diagnose and troubleshoot maintenance issues is a complicated, time-consuming process. Lengthy maintenance cycles cut into aircraft uptime. Grounded aircraft are a major paint point for the owner (or user) of the aircraft.
We felt there was an opportunity to provide mechanics with a faster, more accurate, friendlier diagnostic method.
02 – Getting started
Along with the rest of the product team, I visited a maintenance hangar and observed the diagnostic process. The hangar is the environment which our solution would work in. Sometimes the wifi doesn't work (aircraft hangars are giant metal buildings). It's noisy. It smells like jet fuel. Your working space might be really cramped.
We also interviewed the aircraft maintenance staff to learn more about their day-to-day. I've adapted a sketch from our product owner that illustrates a typical scenario for the maintainers:
The storyboard above illustrates a major pain point for our users: access to fault code troubleshooting anytime, anywhere. This is especially important if the aircraft they’re concerned with is currently located halfway around the world.
Our product owner proposed using an AI to parse aircraft fault codes and suggest troubleshooting steps. With this in mind, I set about designing the mobile app interface. Based on what we saw of aircraft mechanics in action, we targeted phones as the device type. There were a couple reasons for this:
Aircraft maintainers always (always!) had their phones to hand.
WiFi can be unreliable in an airplane hangar, so being able to retain connectivity is helpful.
Phone cameras and messaging were often used to capture and trade information.
The troubleshooting process on an aircraft may begin by plugging it into a computer. With many aircraft, this is a cumbersome, physical task. Often, a computer is wheeled out to the hangar. From there, a 20-foot (6–7 meter) cable connects the computer on the ground to a port inside the aircraft's cockpit. The airplane "tells" the computer what fault codes were flagged by onboard systems. Those fault codes can number in the thousands, and are catalogued in a library of PDF documents, stored on physical media (CD-ROM or paper). While experienced maintainers have memorized many of the codes, the PDF (or paper) reference is still used.
We thought this process could be improved with modern tools. We decided to test our hypothesis by training an AI on fault codes, and delivering that to the maintainer via a mobile app. Our early research and hypotheses were used as the basis for the product vision:
I started by mind mapping out possible workflows for the app:
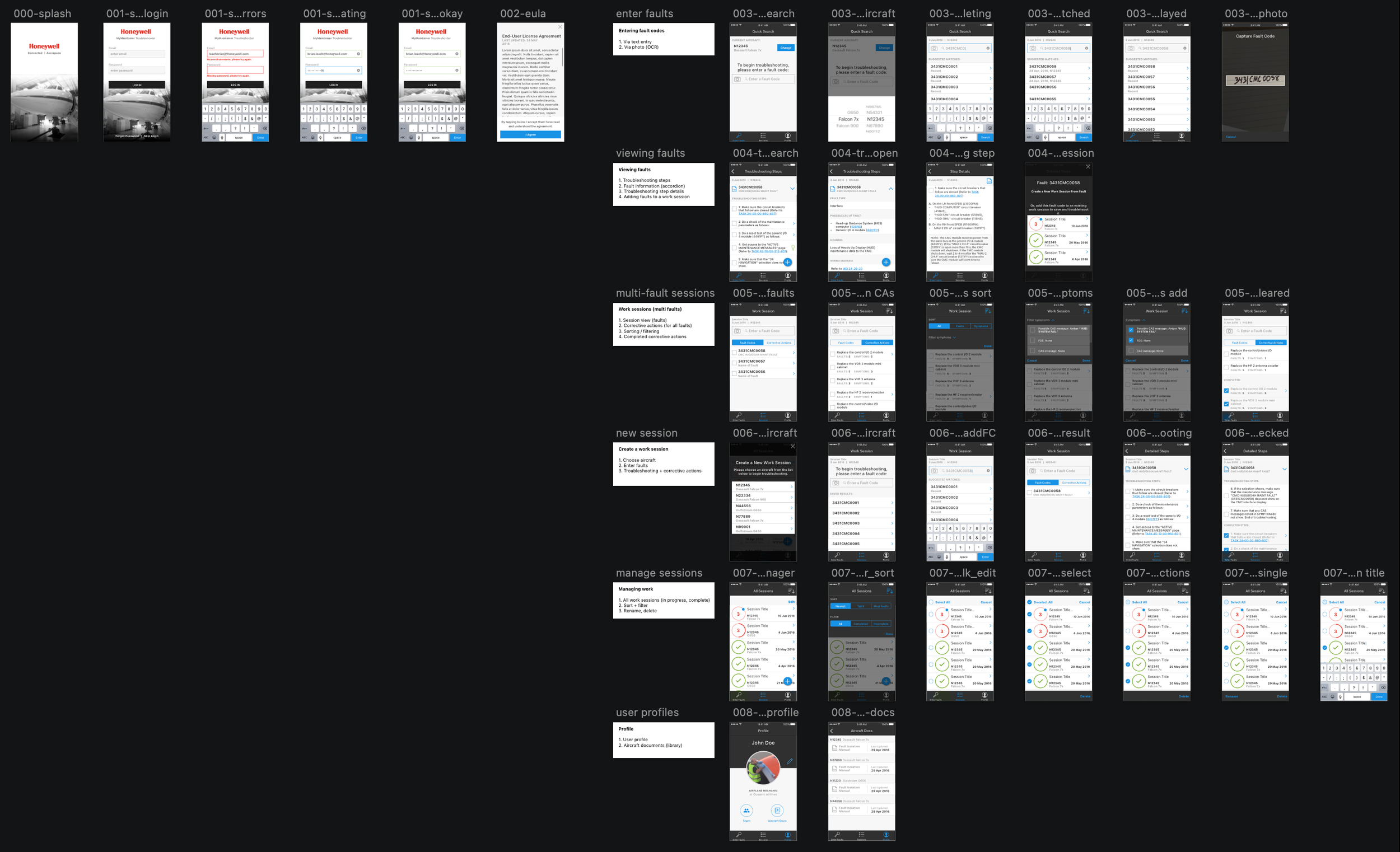
General workflows then got translated into low-fidelity sketches, that we iterated on as the technical constraints became clearer. When we had solidified our ideas for core features, I moved the work into Sketch for higher fidelity designs and prototyping.
Our goal was to produce a working demonstration of the AI back end, and pair the tech demo with Sketch prototypes to test desirability and usability.
03 – Prototype + test
After some internal review and iteration, we had a Sketch prototype to test with and tech demos for data capture and the AI. We returned to the Honeywell maintenance crew to conduct further testing:
Key findings:
The value of the app was reliant upon training the AI. If it was poorly trained or implemented, the results weren't useful. This was a tricky engineering problem to solve, but key to the whole application.
Core features such as data capture, parsing fault codes and suggesting troubleshooting steps had value. But we wanted to include more value: we created a maintenance log and the design infrastructure of that in our prototypes. That feature wasn't as well-received. The existing work to log maintenance (even with paper methods) wasn't so tedious that it warranted a whole new feature. This is a classic case of understanding what the user really needs, versus what they say they want. Low-cost design prototypes showed that the maintenance log feature wasn’t needed.
The use of phones as a data capture and lookup interface received positive feedback. Maintainers always had their phones handy. Moving the troubleshooting "work" into a device they already had on hand was valuable.
There were concerns over keeping the maintenance "audit trail" with regulatory bodies. This was done with a paper filing system, which (while cumbersome), “just worked”.
04 – Next steps
We packaged up the prototype and technology demos, along with our research and key findings, and handed them off to another Honeywell team.
This was part of our remit as a mobile app team: acting as a "skunkworks" group developing and testing concepts. If the concepts seemed viable, we would package them up for other teams to continue with. Then we'd move on to the next idea.